Components
Makeswift leverages the power of React to give you unparalleled flexibility and control over your website’s design and functionality on an ongoing basis.
Built-in components
There are four components that come standard with the Makeswift default host:
Box
Box
The Box is your most valuable and versatile tool in the Component Toolbar. It works exactly as described, like a box you can place things in, but you can use it for so much more. If you’re familiar with HTML, the easiest way to conceptualize a box is like a <div>. From a developer perspective, boxes can also be synonmous with Slots. Use Boxes to configure different layouts.
Text
Text
Double-click on any text component on your page to start editing it directly, similar to Google Docs. Text components use the “paragraph” block tag by default, but you can change it to a heading or list in the panels sidebar. Text components can also be styled with text styles.
The block panel applies to an entire paragraph and correlates to the HTML tag used on the live page. Block options include:
- Paragraph
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
- Bulleted list
- Numbered list
- Blockquotes
Block tags affect a page’s SEO, so make sure to use the appropriate options throughout your site.
Image
Image
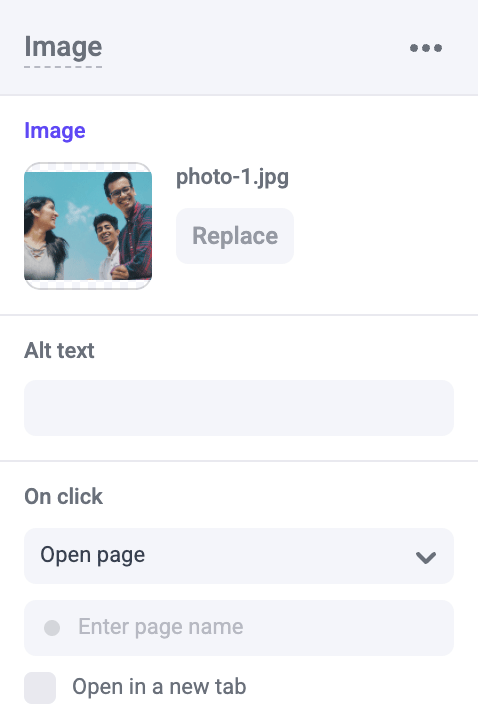
The image component is placed directly as content on your page, unlike a background image that goes behind content. Think of an image as framed art on a wall, whereas the background image is the wallpaper behind it.
To place an image, select an image component on your page and click “Choose” or “Replace” in the panels sidebar. Select an existing image from the files manager, or upload a new one.

Alt text is used to provide descriptions of an image and increases the accessibility of your website for visually impaired visitors. Images can also be given links, similar to buttons.
Images will automatically be optimized and resized when published, increasing the performance of your site.
Button
Button
Naming components
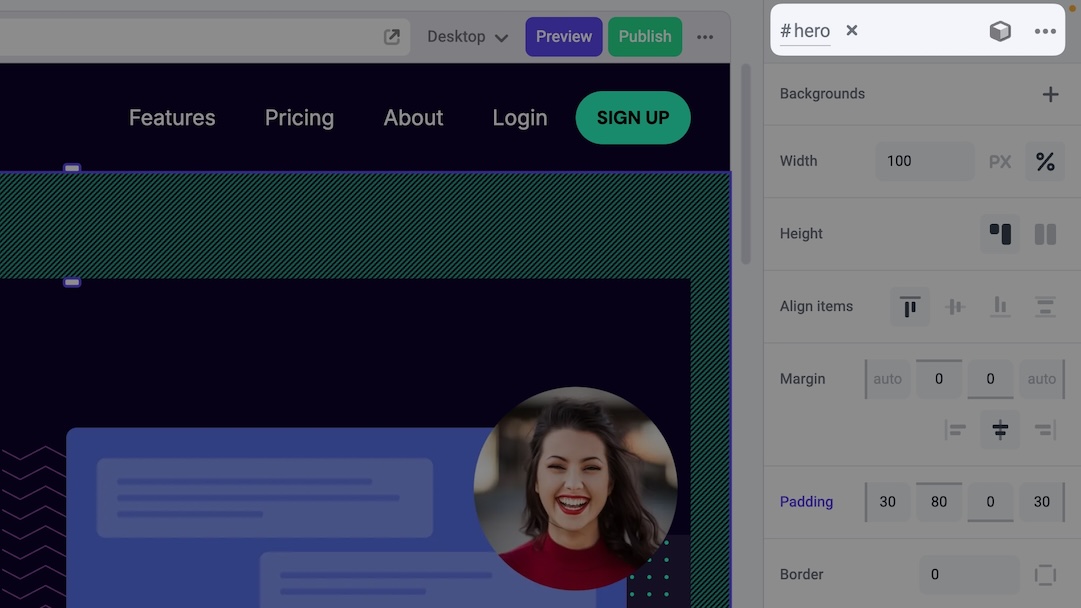
You can name a component by selecting it and changing the default name at the top of the Properties Sidebar. Component names must be alphanumeric and cannot contain any spaces.

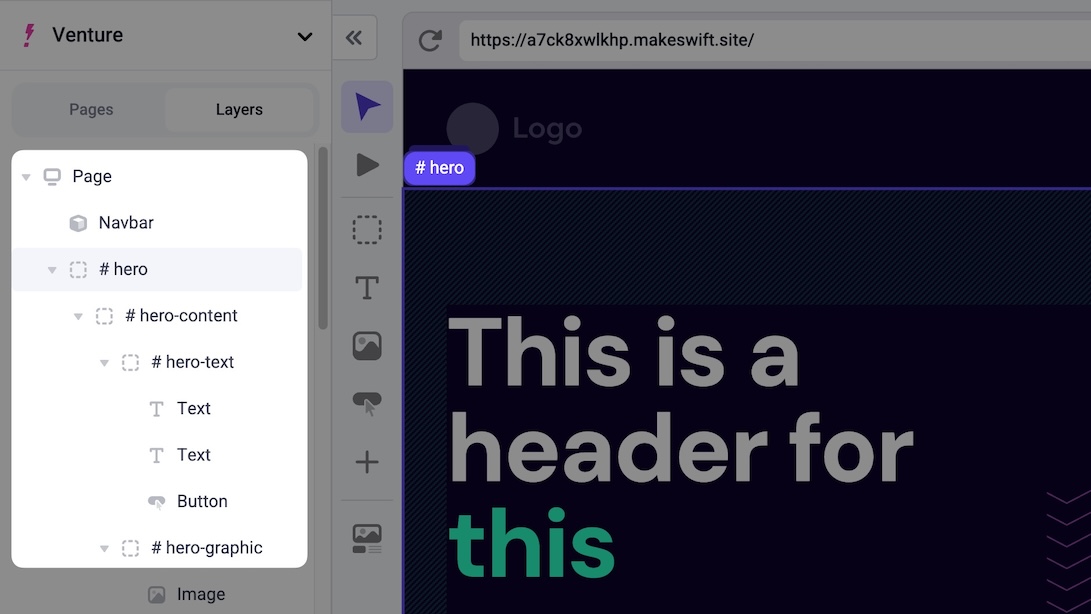
Component names are displayed in Breadcrumbs and the Elements Panel making it easier to discern between different components.

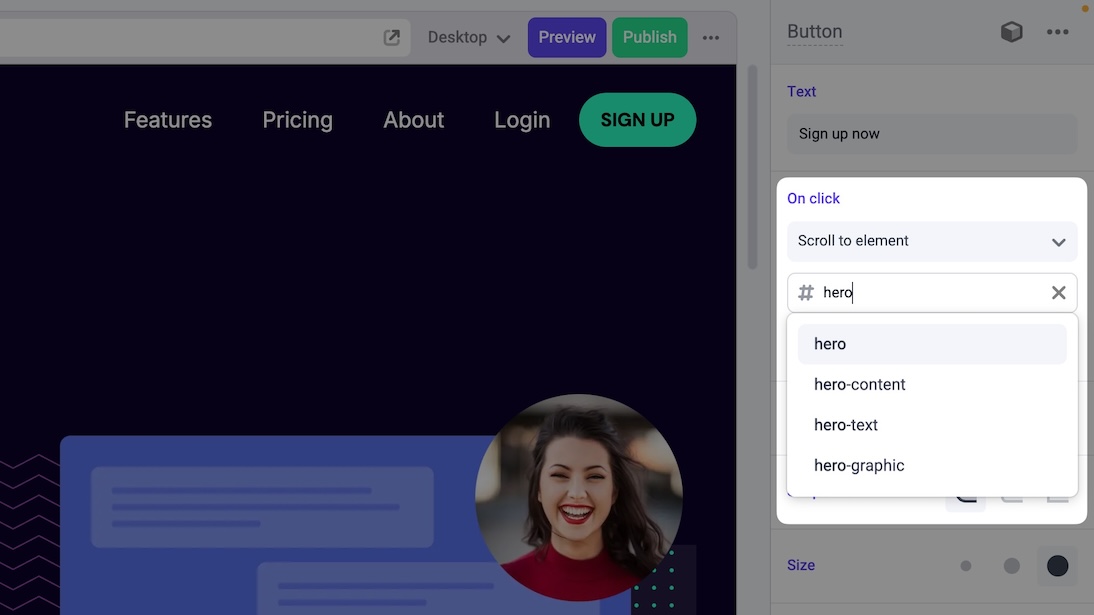
Custom component names also serve as the id property added to the component’s HTML. This allows them to be scrolled to with buttons, images, and text links. All components with custom names will appear in the Scroll to element dropdown found in the on click panel.

Component actions
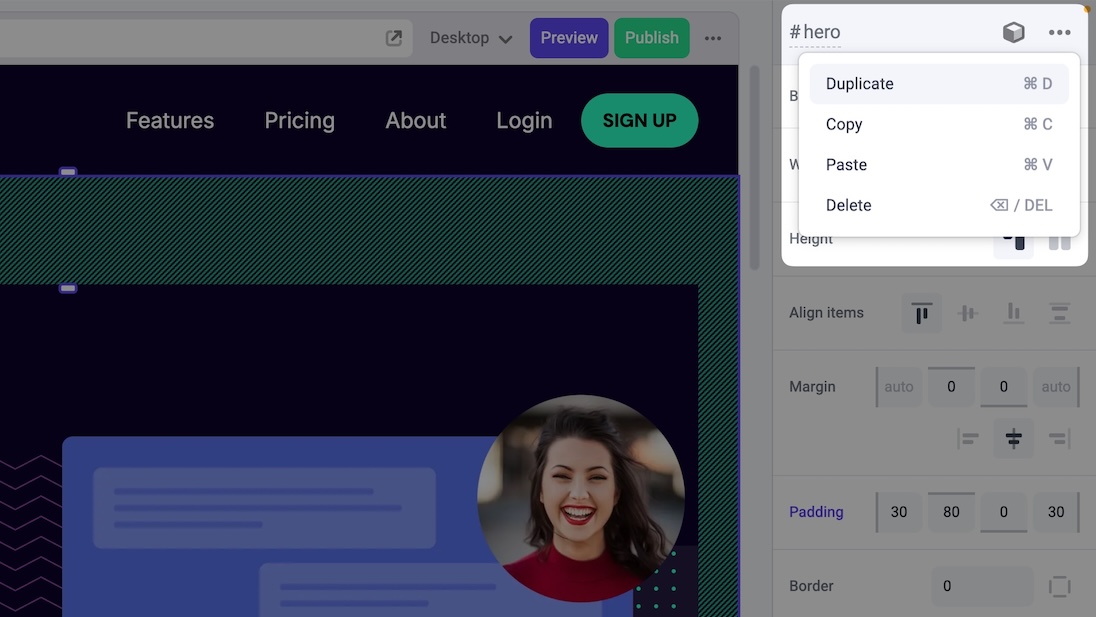
Actions for selected components can be found at the top right of the Properties Sidebar or by using keyboard shortcuts.

- Duplicate a component
⌘ + D- creates an exact copy, including nested components, either below or next to the original - Copy a component
⌘ + C- copies the selected component to your clipboard - Paste a component
⌘ + V- places the copied component in the Canvas (you choose exactly where to place it) - Delete a component
DELETE- deletes the selected component
Global Components
Global Components are groups of components that can be saved and reused across your entire site. If you make an update to a Global Component, every instance of that component on your site will be updated as well.
Creating a Global Component
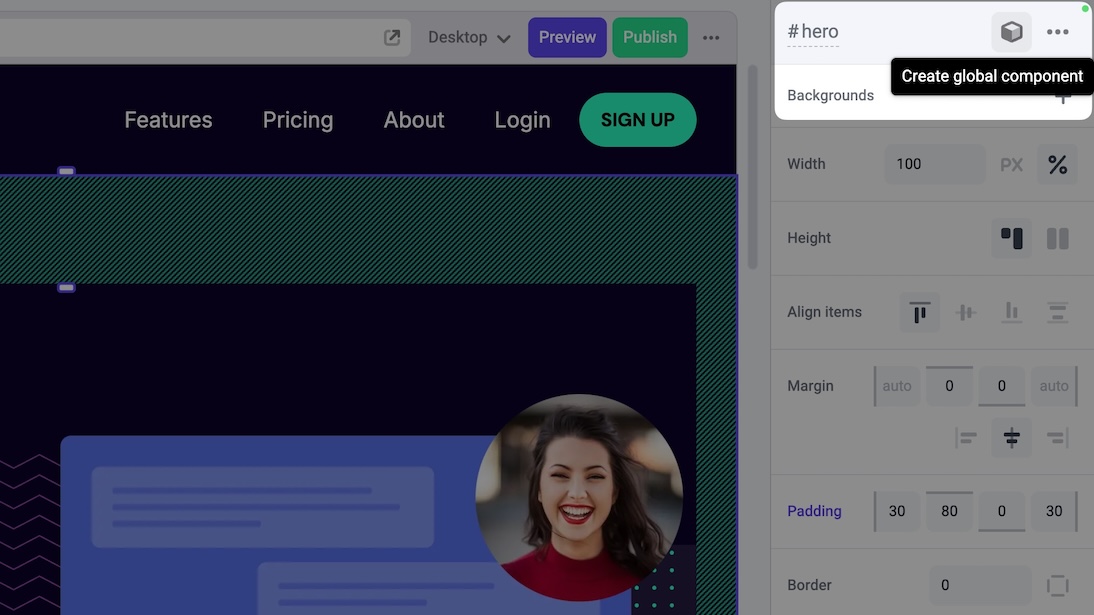
To create a Global Component, select the Box containing the components you want to turn into a Global Component. Then, click on the cube icon found at the top of the Properties Sidebar.

Name your global component and click Yes, continue.
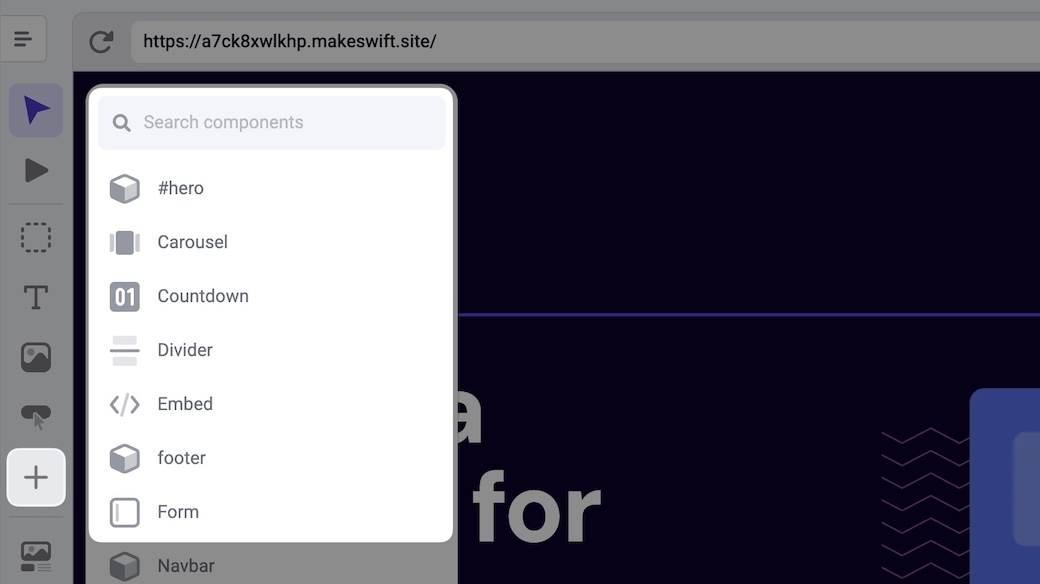
You can find your newly created Global Components in the Component Toolbar by clicking the plus icon. Then, you can click and drag to place it on the page.

Editing a Global Component
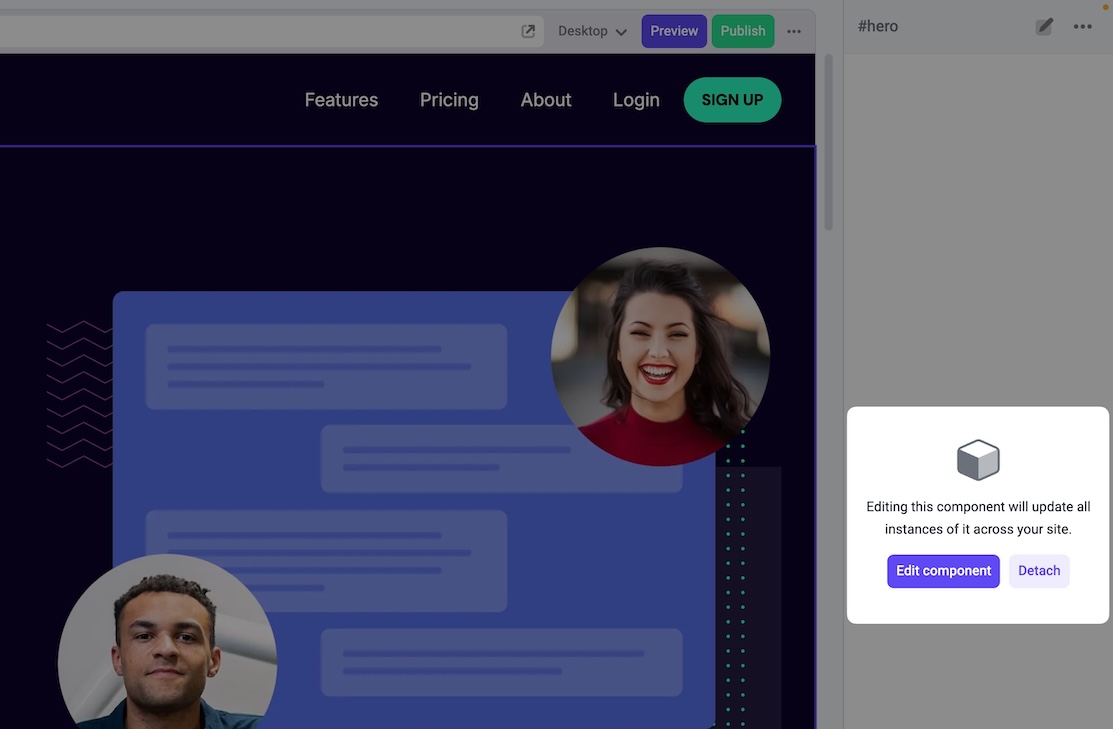
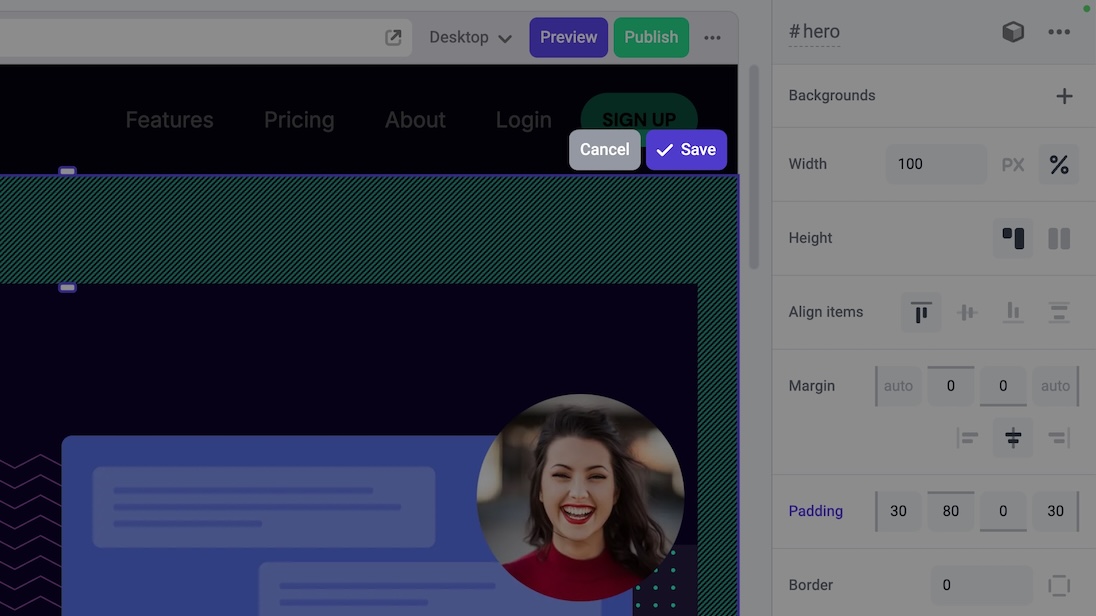
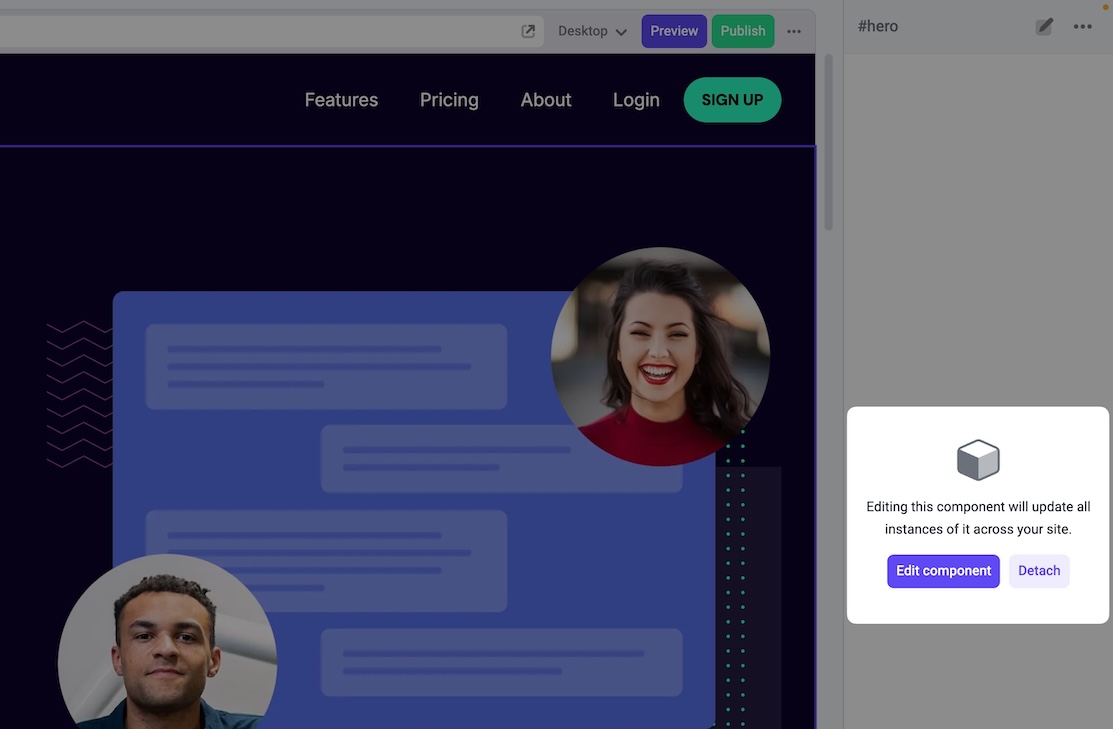
Editing a Global Component will update all instances across your site. To edit a Global Component select any instance of that component in the Canvas and click Edit component in the Properties Sidebar.

While editing a Global Component, you have full control over the content and styles for all components found in that component. You can add or remove components, and even place other Global Components inside.
When you are done with edits, click the Save button at the top right of the Global Component overlay.

Global component updates are published as separate resources from pages. Learn more about publishing Global Components.
Detaching from a Global Component
Changes to a Global Component are propogated to all instances across your site. If you’d like to use a Global Component as a starting point and don’t want to keep it in sync with the original component, you can detach an individual instance.
To detach, select the instance of the Global Component in the Canvas. Then, in the Properties Sidebar, click Detach. Remember, once detached, the instance will no longer be updated when the original Global Component is edited.

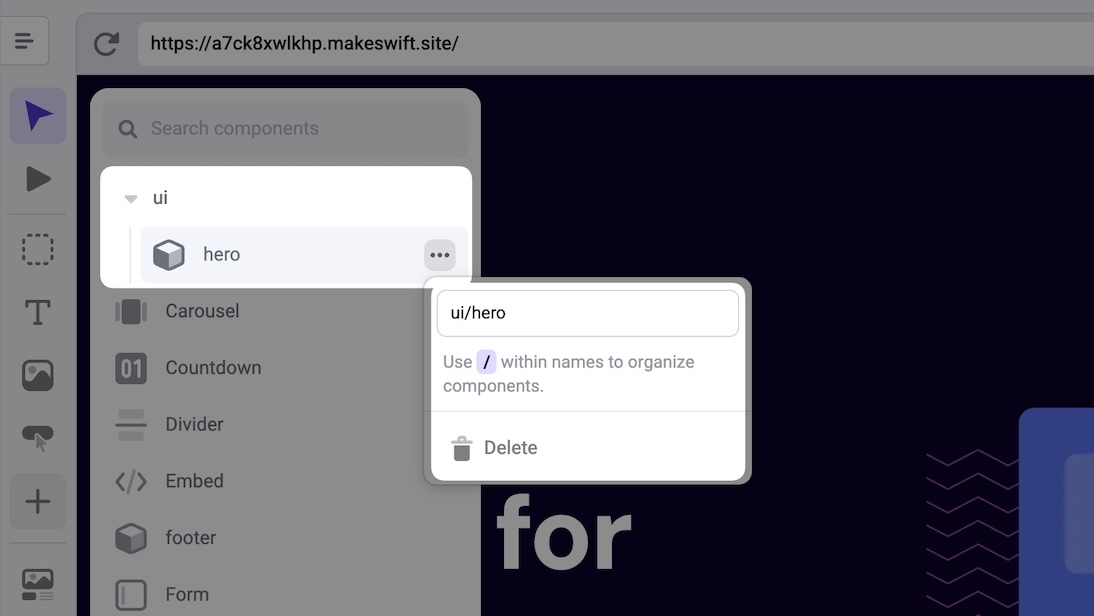
Organizing Global Components
As your list of components grow, you may want to organize them. You can do this by including a / in the Global Component name. For example, a component with a name of ui/hero will be nested under ui.